記事内にプロモーションを含みます。
どうも~!最近久しぶりに実家に帰省してきたまっちゃんです。
実家のぬくもりとおふくろの味を堪能してきました ŧ‹”ŧ‹”( ˙༥˙ ) ŧ‹”ŧ‹”
やっぱり実家最高でございました。
さて、今回は「現役情報学生が教える!未経験から始めるWeb制作①」の続きです。Web制作における「企画」について7つのステップで解説していきます。
この記事を読んでくださっている方は、おそらくWebサイト・サービスを制作することや、Web業界への就職・転職、Web業界での独立などを考えていらっしゃるのだと思います。そこで、今回お話しする内容を参考に、ご自身の目標・目的の達成に役立てていただけたらと思います。
Web制作とは

Web制作とは、インターネット上で閲覧できるWebサイトを制作することです。
Webサイトを1から作るだけでなく、すでに存在するWebサイトの更新やリニューアルもWeb制作に含まれます。
Web制作の目的
Web制作について知った次は、なぜWeb制作をする必要があるのか?ですよね。
ここでは、簡単にWeb制作の目的についてお話します。
- ユーザに情報を提供する
企業であれば製品やサービス、企業の情報などユーザにタイムリーな情報を提供する必要があります。Webサイトを制作することによって、これらの情報を提供することができます。 - ブランドイメージを向上する
Webサイトのデザインやコンテンツを通じて、企業や個人のブランドを視覚的・感覚的に表現することができます。また、信頼性やプロフェッショナルであることをアピールする手段としても有効です。 - マーケティングと集客
SEO(検索エンジン最適化)や広告、SNSと連携することで新たな顧客や訪問者を獲得することができます。それにより購入や問い合わせを促進することでビジネスにおける目標の達成に近づくことに繋がります。 - 収益の拡大
ECサイト(電子商取引)や広告を通じて直接的な収益を増やすとともに、Webサイトが24時間営業の窓口として機能してくれるので、商機を広げることができます。 - 効率化とコスト削減
オンラインでの予約や販売、サポートを行うことで人件費や運営費を削減することができます。また、自動化により業務効率を向上させることもできます。
これらのことからWeb制作を行うことにより、ユーザに価値を提供するとともに企業や個人の目標達成に有効であり、Web制作を行う意味があると言えます。
Webサイトの種類
では、Webサイトにはどのようなものが存在するのか?以下に簡単にまとめたいと思います。
- コーポレートサイト
企業や団体が自社の情報を発信する公式サイトです。主に会社概要、製品・サービス、採用情報を掲載しています。 - ECサイト(オンラインショップ)
商品やサービスを販売するためのサイトです。Amazonや楽天市場などが代表的です。 - ブログサイト
個人や企業が記事形式で情報を発信します。情報提供、マーケティング、趣味の共有など目的は様々です。 - SNS
ユーザが繋がり、情報共有やコミュニケーションを行うプラットフォームです。Facebook、X(旧Twitter)、Instagramが代表的です。 - メディアサイト
ニュースやエンタメ、専門情報を提供するサイトです。広告モデルを採用し、幅広いユーザを対象としています。
Webサイトにはこのような種類のものがあり、その一部をご紹介しました。
Web業界の現状

IT・Webサービスの需要増加
近年、企業の公式サイトやECサイトの強化、Webアプリ・クラウドサービスの導入、AI・データ分析の活用などのDXが加速しています。また、Amazonや楽天市場の成長に加え、企業が独自のECサイトを持つ流れが加速するなど、EC市場が拡大しています。
このように、IT・Webサービスの需要が急増しており、それに伴いWeb業界の人材不足が深刻な問題になっています。
しかし、これは未経験者にとっても大きなチャンスであると言えます。その理由を3つ挙げます。
- 採用ハードルの低下
圧倒的な人材不足に加え、需要が急増していることにより、企業は「未経験者でも育てれば戦力になる」と考え始めています。実際に、未経験OKのWebエンジニア・デザイナー・マーケター求人が増加しています。 - 学習環境の充実
現在、学習環境が充実しており、独学でもスキルを身につけることができます。プログラミング学習サイト、オンラインスクール、YouTube、SNSなどの手段によって、未経験者でも独学でスキルを習得し、転職・副業にチャレンジしやすいと言えます。 - フリーランス・副業市場の拡大
企業が「クラウドワークス」「ランサーズ」などのプラットフォームを利用し、フリーランスにWeb制作を発注するようになりました。そのため、未経験者でも副業で経験を積み、その後の転職・独立を目指すルートが増えています。
このような理由から、IT・Webサービスの需要が急増によりWeb業界の人材不足が深刻な問題となっている現状は、未経験者にとって大きなチャンスなのです。
専門スキルを持つ人材の不足
Web業界では、新しい技術やツールが次々と登場し、それに対応できる人材が不足しています。
また、AIが単純なコーディングやデザイン作業を自動化したことにより、人間には「クリエイティブな仕事」「高度な問題解決」が求められています。
これらのことから、現在、Web業界では専門スキルを持つ人材が不足しており、多くの企業がエンジニア、デザイナー、マーケターなどの人材確保に苦戦しています。
しかし、この現状は未経験者にとって決して不利な状況ではありません。その理由を3つ挙げます。
- 企業の採用傾向の変化
人材不足が深刻化していることから、企業は未経験者を育成する方向に動き始めています。未経験者向けのエンジニア研修を導入する企業やポテンシャル採用(学習意欲がある人を採用)する企業が増加しています。 - ノーコード・ローコードの普及
Web制作ツールを使えば、プログラミングができなくてもサイトを作れるようになってきています。また、マーケティングツールを活用すれば専門知識がなくても分析や施策が可能です。 - 実績を積みやすい環境
「クラウドワークス」「ランサーズ」等のプラットフォームを活用することで初心者向け案件を受ける、ブログやSNS運用を始めてマーケティングの実践経験を積むなどして、企業に入る前に実績を積むことができます。
このような理由から、現在専門スキルを持っていない未経験者の方でも、ツールの普及や未経験者に有利な環境から、未経験者でも決して不利な状況ではないと言えます。
経験者に採用が集中
Web業界では、開発スピードの速さや競争の激しさから、すぐに活躍することができる「即戦力」の人材が求められることが多いです。また、新しいプログラミング言語やツールが次々と登場することや、AIやデータ分析の活用など、従来のスキルだけでは足りなくなっていることで、企業側の教育が追い付かないという現状があります。
しかし、未経験者の教育にはコストがかかるため、多くの企業は経験者の採用を優先するという判断をせざるを得ず、経験者に採用が集中しています。
では、未経験者では無理なのか?いいえ、そんなことはありません。このように言える理由を3つ挙げます。
- 未経験者への需要増加
経験者の奪い合いが激化したことにより、企業側も未経験者を採用せざるを得ない状況となり、教育体制を整える企業が増加したり、ポテンシャル採用が注目されています。 - スキル証明による未経験者採用
簡単なWebサイトやデザインを作り、それらをまとめたポートフォリオなどによりアピールすることで、学習意欲やスキルを証明することができ、採用のチャンスを格段に大きくすることができます。 - 未経験者でも活躍
ノーコード・ローコードツールを活用することで、プログラミング知識がなくてもWebサイトを作ることができます。また、マーケティングツールを活用することで専門知識がなくても分析や施策が可能です。このように、未経験者でも活躍できる環境が整っています。
このような理由から、経験者に採用が集中している状況でも、未経験者が採用のチャンスを拡大することが可能です。
企画の流れ

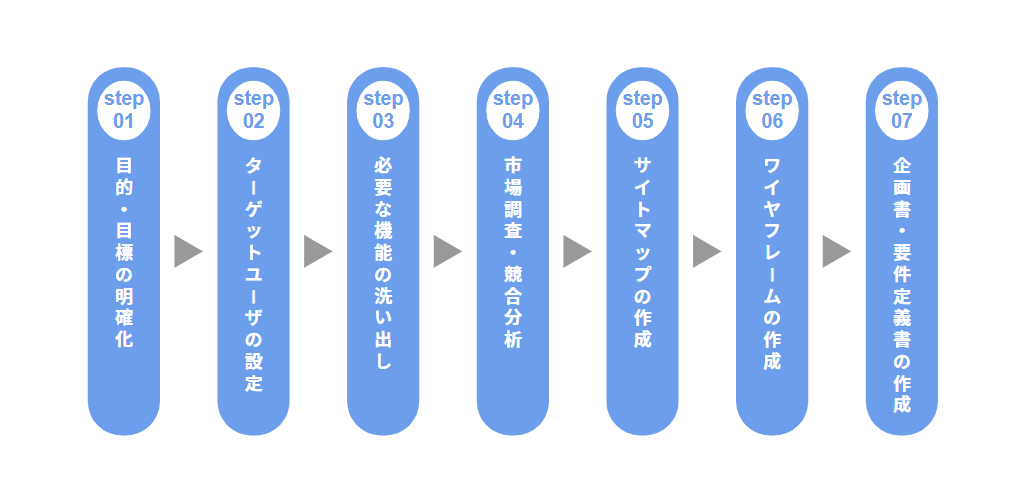
Web制作における「企画」は大きく分けて7つのステップに分けられます。ここからは、「企画」について図の流れに沿って説明していきます。
Step01:目的・目標の明確化
WebサイトやWebサービスを成功させるためには、「目的」と「目標」を明確にすることが最も重要だとされています。
目的と目標の違い

- 具体例1「企業のコーポレートサイト」
- 目的:企業の信頼性を高め、ブランドイメージを向上させる
- 目標:1年以内にサイト訪問者を月間1万人に増やし、問い合わせ件数を50%向上させる
- 具体例2「ECサイト」
- 目的:オンライン販売を強化し、売り上げを拡大する
- 目標:半年以内に月間売上100万円を達成する
このような目的と目標の違いを理解することで、正確に目的と目標を設定することができます。
目的の設定
目的を正確に設定する(Whyを明確にする)ためには、以下のようなWebサイトを作る理由を考える必要があります。
- なぜこのWebサイトが必要なのか
- 現在の課題は何か
- 誰に向けて発信するのか
具体的な例としては以下のようなものが挙げられます。
- 企業サイト
自社の強みをアピールし、新規顧客の信頼を獲得する - ECサイト
オンライン販売を強化し、店舗売り上げの減少を補う - 採用サイト
若手エンジニアの応募を増やし、採用コストを削減する
このように、目的を正確に設定することで、設計やコンテンツがぶれることを防ぐことができます。
目標の設定
目標を正確に設定する(Whatを数値で測る)ためには、目的を決めた後、「どのような成果を出したいのか?」を具体的な数値として設定します。
目標を設定するための方法として、SMARTの法則を活用することが挙げられます。以下は、SMARTの法則について簡単にまとめたものです。

このような法則を活用し、数値と期限を設定することで、具体的な行動計画を作ることができます。
以上のように、「目的」と「目標」を明確に設定することで、設計やデザインの方向性がブレず、効率的に作業を進めることができます。また、重要な指標も明確であるので成果を測定しやすく、WebサイトやWebサービスを成功させることができます。
Step02:ターゲットユーザの設定
Webサイトを成功させるためには、「誰に向けたサイトなのか?」を明確にすることが重要です。ターゲットユーザを明確にすることで、デザイン・コンテンツ・機能の方向性が決まり、より効果的なWebサイトを制作できます。
ターゲットユーザを設定する理由
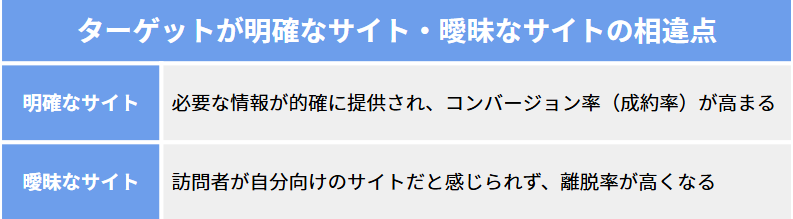
ターゲットが曖昧なWebサイトは、言い換えれば「すべての人に向けた」Webサイトです。その結果として「誰にも特化していない」Webサイトとなるため、競争率が低くなります。

このように、ターゲットを明確にすることで、「本当に必要としている人」に刺さるWebサイトを作ることができます。
ターゲットユーザの設定手順
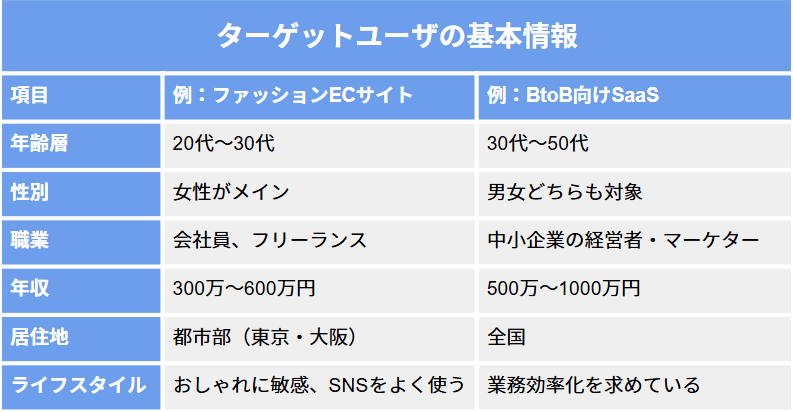
- 基本情報の整理
まず、ターゲットユーザの基本情報を整理します。年齢・性別・職業などを具体的に決めることで、ターゲット像が明確になります。

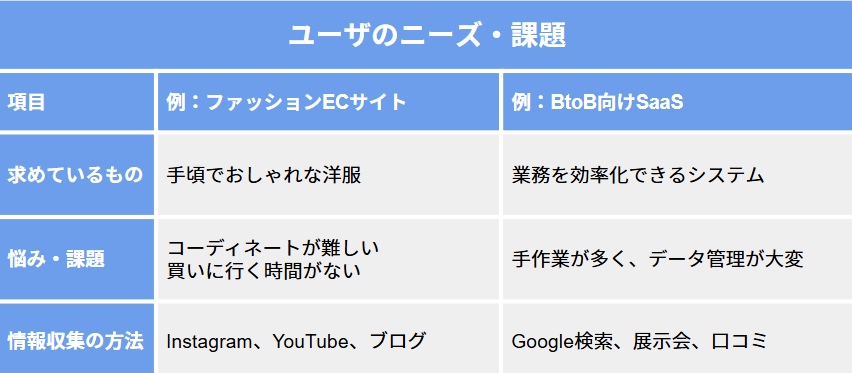
- ユーザのニーズ・課題を整理
次に、ターゲットユーザが「何を求めているのか?」を深堀します。これにより、適切なコンテンツや機能を設計することができます。

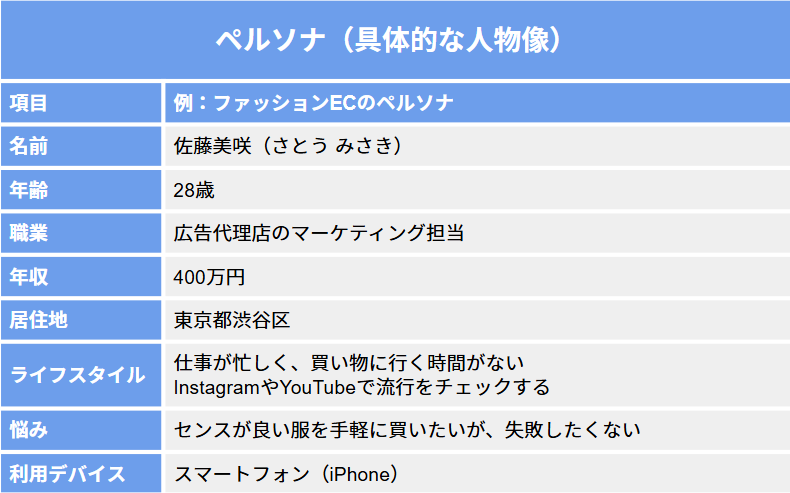
- ペルソナを作成
ペルソナとは、理想的なターゲットユーザを1人の人物として具体的に設定したものです。ターゲットに合わせた施策を実行することで、ユーザに満足度を向上させ、コンバージョン率を上げることができます。

Step03:必要な機能の洗い出し
WebサイトやWebサービスを作る際に、「どのような機能が必要か」を具体的にリストアップすること(洗い出し)が重要です。これを適切に行うことで、無駄な開発を防ぎ、使いやすく効果的なWebサイトを作ることができます。
必要な機能の洗い出しの重要性
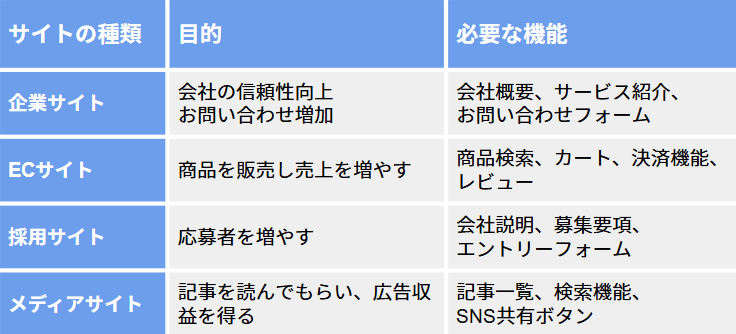
- 目的・目標を達成するための機能を明確化
- 具体例:売り上げを増やすためには、ECサイトに決済機能が必要
- 開発コストとスケジュールを適正に管理可能
- 具体例:優先順位をつけることで、重要な機能を先に実装可能
- ユーザの使いやすさ(UX)を考慮した機能設計
- 具体例:ユーザが求める機能を把握し、不要な機能の省略
このように適切な機能を選択することで、無駄な開発を避け、成功するWebサイトを作ることができます。
必要な機能を洗い出す手順
- 目的・目標を再確認
まず、Webサイトの目的と目標を再確認し、必要な機能を考えます。

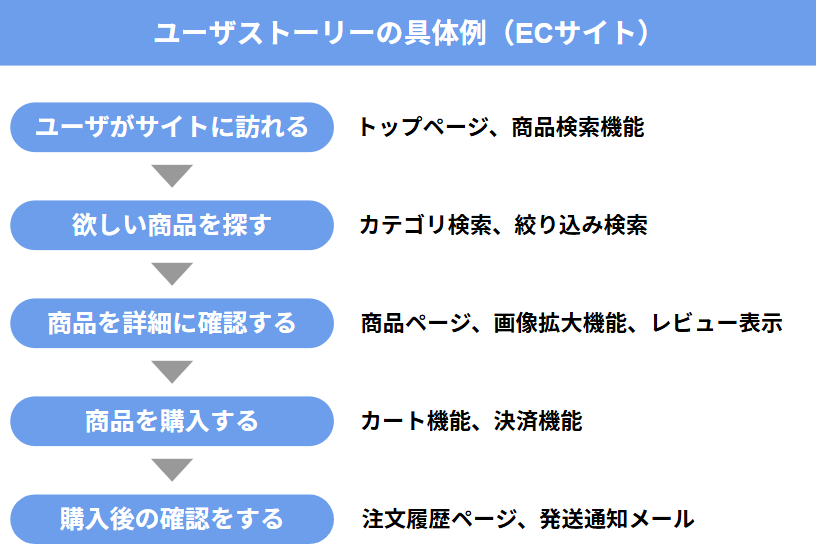
- ユーザ視点で考える(ユーザストーリーの作成)
次に、ユーザがサイトをどのように使うかを具体的にシミュレーションし、それに必要な機能をリストアップします。

- 競合サイトの機能を分析
競合サイトを調査し、どのような機能があるかを分析することで、自社サイトに必要な機能を洗い出す参考にすることができます。また、以下のような分析ポイントに着目することで、差別化できる機能を検討することができます。
- 基本機能の確認(他者サイトが標準で備えている機能)
- 独自機能の確認(競合サイトの強みとなる機能)
- ユーザの評判を調査(レビューやSNSの声から、必要な機能を探る)
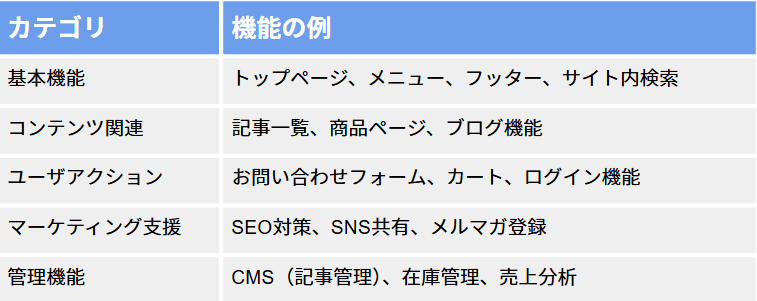
- 必要な機能をカテゴリ別に整理
機能をカテゴリ別に分類することで、どの部分が重要であるかを判断することができ、優先順位を明確にすることができます。

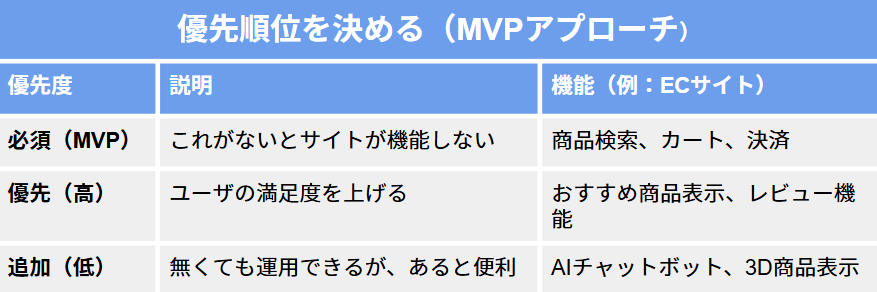
- 優先順位の決定(MVPアプローチ)
全機能を一度に開発すると、コストと期間が膨れ上がるので、まずは最低限必要な機能(MVP)を決めることが重要です。

以上の様な手順で必要な機能を洗い出すことで、無駄な機能を何でも詰め込むのではなく、本当に必要な機能のみ絞り出すことが、WebサイトやWebサービスを成功させるために必要です。
Step04:市場調査・競合分析
WebサイトやWebサービスを成功させるには、市場の動向を把握し、競合との差別化を図ることが重要です。これを行うことで、ターゲットユーザーのニーズに合ったサイトを作り、競争力のあるWebサービスを展開できます。
市場調査・競合分析の重要性
市場調査・競合分析を行うこには以下のような利点があります。
- ユーザーのニーズやトレンドを把握し、適切なコンテンツを設計できる
- 競合サイトの強み・弱みを理解し、自社サイトの差別化ポイントを明確にできる
- 成功しているWebサイトの特徴を学び、効率的なサイト設計ができる
このような利点から、「何となく作る」から「データをもとに戦略的に設計する」ことができ、よりWebサイトやWebサービスの成功に近づくことができます。
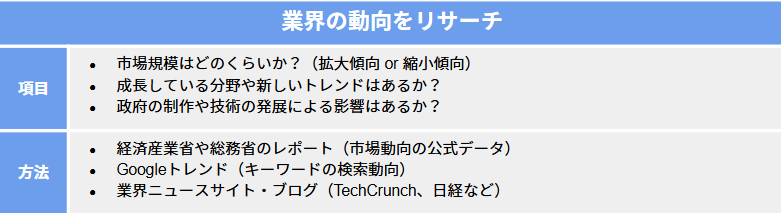
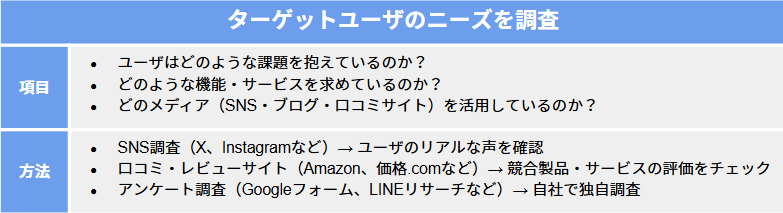
市場調査の方法
まず、市場調査を行う際には、「業界の動向をリサーチすること」と「ターゲットユーザのニーズを調査する」ことが必要です。以下に、それぞれの調査項目と調査方法の具体例を挙げます。


競合分析の方法
次に、競合分析を行うことによって、自社サイトと競合サイトとの差別化を行います。その方法と結果の活用方法について説明します。
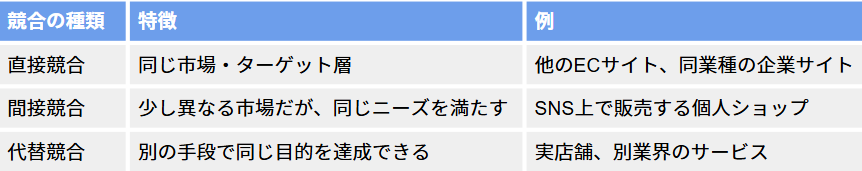
競合を特定する

- 調査方法
- Google検索(関連キーワードで検索)
- SNSや広告(どの競合が注目されているかを確認)
- 業界レポート(競合企業の市場シェア分析)
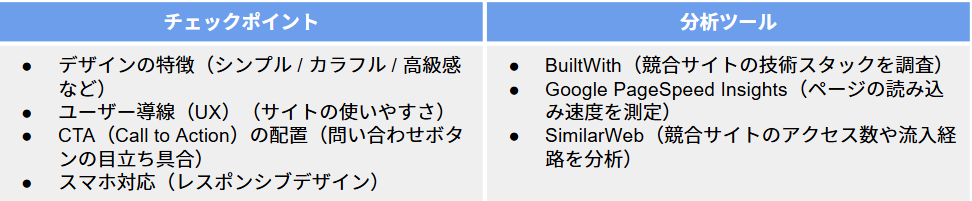
競合サイトの構造やデザインを分析

競合サイトが「シンプルで洗練されたデザイン」なら、自社サイトは「トレンド感のあるカラフルなデザイン」にするなどの施策をとることで差別化することができます。
競合サイトの機能をリストアップ

競合BはAIレコメンドを導入しているがレビュー機能がないので、自社ではAIレコメンド+レビュー機能を導入するなど施策をとることで差別化することができます。
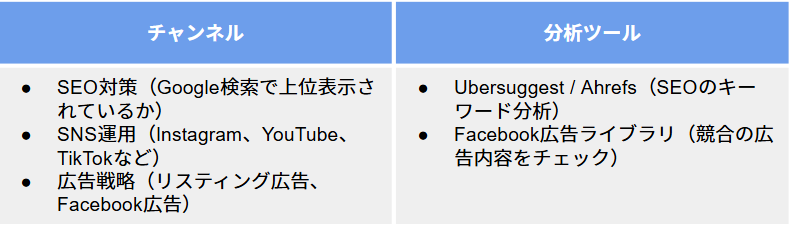
競合の集客方法を分析

競合がInstagramを活用していないなら、自社はインスタ映えする投稿を強化するなどの施策をとることで、ユーザを獲得することができると考えられます。
市場調査・競合分析の結果を活用
ここまでの市場調査・競合分析の結果を以下のように活用することで、競合を真似るのではなく、競合よりも良いものを作ることが重要です。
- 自社サイトの強みを活かす(差別化戦略)
- 競合の弱点を補う形で機能を追加する
- ユーザーの不満点を解消するデザイン・UXを設計する
- 競合が活用していないマーケティング手法を取り入れる
- ユーザのニーズに沿ったWebサイトを設計する
- ユーザーの「欲しい情報・機能」を優先的に設計
- 「使いやすさ」を追求し、直感的なUIを実装
Step05:サイトマップの作成
Webサイトを設計する際に、「どのページを作るか」「どのような構造にするか」を整理することは非常に重要です。そのために作成するのがサイトマップです。
サイトマップを作成することで、ページの流れが明確になり、ユーザーが迷わず目的の情報にたどり着ける設計が可能になります。
サイトマップとは
サイトマップとは、Webサイト全体のページ構成を整理し、ページ同士の関係性を視覚的に表現したものです。
- 目的
- サイトの構造を整理し、情報設計を明確にする
- ユーザーが迷わず目的のページにたどり着けるようにする
- 開発・デザイン・マーケティングチームとの共通認識を持つため
- 主な種類
- HTMLサイトマップ → ユーザー向け(サイト内のページ一覧を表示)
- XMLサイトマップ → 検索エンジン向け(Googleにページを認識させるため)
- ビジュアルサイトマップ → 設計用(ページ構成を図で整理)
サイトマップ作成の利点
サイトマップを作成する利点を以下に挙げます。
- Webサイトの全体像が明確になる
→どのページが必要かを事前に整理し、後から追加・削除の手間を減らす - ユーザーが使いやすいサイト構造を設計できる
→ユーザーが求める情報に最短でアクセスできる構成にできる - SEO(検索エンジン最適化)に有利になる
→内部リンクを適切に配置することで、Googleの評価が向上しやすい - 開発・デザイン・コンテンツチームの共通認識が持てる
→「どんなページが必要か?」をチーム全員で把握できる
サイトマップの作成手順

- 必要なページを洗い出す
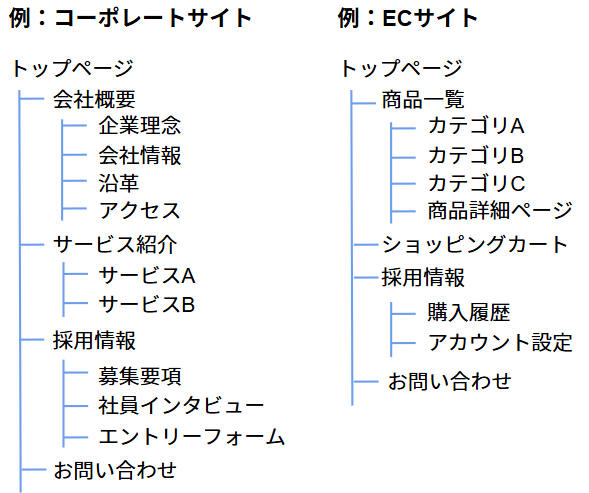
まず、Webサイトに必要なページをリストアップします。サイトの目的を考え、ターゲットユーザが求める情報を優先的に設計することが重要です。 - ページの階層構造を整理する
次に、ページの階層(ツリー構造)を決めます。これにより、ユーザが迷わず目的のページに辿り着けるシンプルな構造になります。- トップページ(第1階層)→ サイトの入り口となるページ
- カテゴリページ(第2階層)→ 主要なコンテンツの分類
- 詳細ページ(第3階層)→ 個別のコンテンツ
- ユーザの導線を考慮してリンクを整理する
ユーザがスムーズに移動できるように、以下のようにリンクを最適化する必要があります。不要なクリックを減らし、直感的に操作できる導線設計を心掛けましょう。- 関連ページ同士を適切にリンクさせる
- 重要なページへの導線を増やす
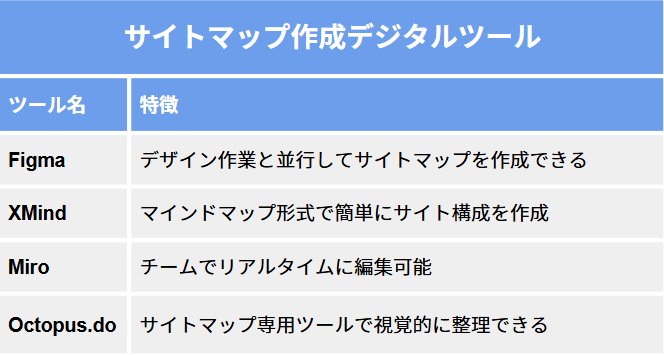
サイトマップ作成ツール
ここで、サイトマップ作成ツールについてご紹介します。まず、サイトマップを作成するためには、主に「手書き」と「デジタルツール」の2種類があります。手書きでは、直感的に整理しやすい一方で、修正が大変だという特徴があります。そこで、デジタルツールを使用することで、直感的に整理しやすいというメリットを保ちながら、修正も楽に行うことができます。以下に、代表的なデジタルツールをまとめます。

サイトマップ作成時の注意点
ユーザ目線で考え、使いやすいサイト構造を目指すために、サイトマップ作成時の注意点について以下に挙げます。
- ページ数を増やしすぎない
→ 無駄に多すぎるとユーザが迷う原因になる - URL構造をシンプルにする
→ SEO対策のため、階層を深くしすぎないことが重要 - モバイルユーザを考慮する
→ スマホでの操作を意識し、ナビゲーションを最適化する - ユーザテストを実施する
→ 作成したサイトマップで使いやすいかを確認する
Step06:ワイヤーフレームの作成
WebサイトやWebアプリを開発する際、デザインやコーディングに入る前に、ページの構成やレイアウトを決めることが重要です。そのために作成するのがワイヤーフレームです。ワイヤーフレームを作ることで、ページのレイアウトやユーザー導線を明確にし、効率的な開発が可能になります。
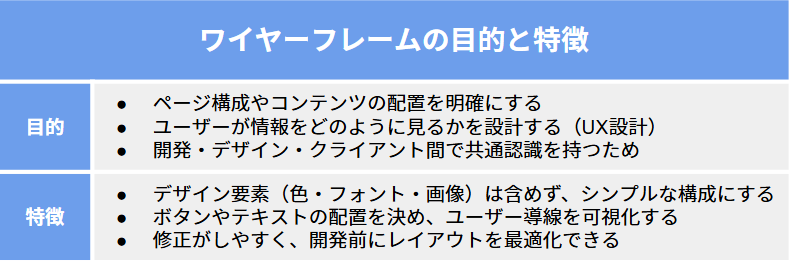
ワイヤーフレームとは
ワイヤーフレームとは、Webページのレイアウトや要素の配置を簡単な図で表した設計図のことです。ワイヤーフレームはデザインの骨組みであり、詳細なビジュアルデザインは後の段階で作成します。ここでは、以下にワイヤーフレームの目的と特徴をまとめます。

ワイヤーフレーム作成の利点
ワイヤーフレームを作成する利点を以下に挙げます。
- レイアウトの決定が早くなり、デザイン作業がスムーズになる
- ページの構成や導線を事前に確認できるため、後から修正する手間が減る
- 開発チーム・デザイナー・クライアントと認識を共有しやすい
- 使いやすいUI(ユーザインターフェース)を設計できる
ワイヤーフレームの作成手順
ワイヤーフレームの作成手順について以下に説明します。
- サイトの目的・ターゲットを確認する
まず、Webサイトの目的とターゲットユーザを明確にします。質問例を以下に挙げます。- このページで何を伝えたいのか?
- ユーザにどのような行動をしてほしいのか?
- ターゲットユーザはどんなデバイスで閲覧するのか?
- 必要な要素を洗い出す
ワイヤーフレームを作る前に、各ページに必要な要素をリストアップします。以下に例(ECサイトのトップページ)を挙げます。- ヘッダー(ロゴ、ナビゲーション、検索バー)
- メインビジュアル(セール情報やおすすめ商品)
- 商品一覧(ランキングや新着アイテム)
- CTA(カートボタン、会員登録)
- フッター(利用規約、会社情報、SNSリンク)
- ラフスケッチを作成する(手書きでもOK)
最初に、簡単に手書きスケッチでレイアウトを考えます。以下に手書きの利点を挙げます。- 素早くアイデアを出せる
- すぐに修正できる
- クリエイティブな発想がしやすい
- デジタルツールでワイヤーフレームを作成する
ラフができたら、デジタルツールを使って清書します。以下に、デジタルワイヤーフレームの利点を挙げます。- デザイン・開発チームとオンラインで共有できる
- 複数のデバイス(PC・スマホ)に合わせて設計しやすい
- 修正や変更が簡単にできる
- ユーザ導線を設計する
以下のような視点から、ユーザの導線を設計します。- どのページからどのページに遷移するのか?
- ボタンやリンクの配置は適切か?
- コンバージョン(購入・問い合わせ)の導線はスムーズか?
- フィードバックをもらい、改善する
ワイヤーフレームが完成したら、クライアントやチームメンバーと確認し、改善点を反映します。以下に、フィードバックのポイントを挙げます。- 情報の優先度は適切か?
- ユーザーが迷わずに目的のページにたどり着けるか?
- ボタンやリンクの配置は分かりやすいか?
ワイヤーフレーム作成ツール
ここで、ワイヤーフレーム作成ツールのツール名、特徴、価格を比較しやすいようにまとめます。

ワイヤーフレーム作成時の注意点
いきなりデザインするのではなく、まずはワイヤーフレームで設計することが、効率よくサイトを作成することに役立ちます。ここでは、ワイヤーフレーム作成時の注意点について説明します。
- 要素を詰め込みすぎない(シンプルにする)
- スマホ・PCの両方で見やすいレイアウトを考える(レスポンシブ対応)
- デザインではなく、機能と構造にフォーカスする
- クライアント・開発チームと認識を合わせるために、こまめに共有する
Step07:企画書・要件定義書の作成
WebサイトやWebサービスの開発を成功させるには、企画書や要件定義書をしっかり作成し、プロジェクトの方向性を明確にすることが重要です。これを適切に行うことで、開発チームやクライアントと認識を統一し、後々のトラブルを防ぐことができます。
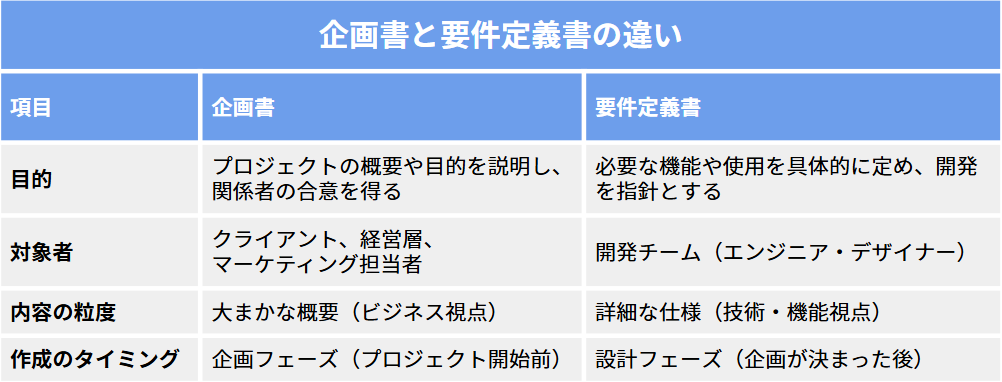
企画書と要件定義書の違い

「企画書」はプロジェクトの方向性を決める資料、「要件定義書」は実際の開発に必要な仕様を定める資料です。
企画書の作成手順
- 目的・背景を明確にする
目的が曖昧だと、プロジェクトの方向性がブレるので以下の例(ECサイトの企画書)のように明確にする必要があります。- 背景:最近スマホでの買い物が増えており、オンライン販売の重要性が高まっている
- 目的:自社商品のECサイトを作り、オンライン売り上げを伸ばす
- ターゲットユーザを設定する
ターゲットが明確でないと、コンテンツやデザインがユーザに合わなくなるので、以下の例(ファッションECサイト)のように明確にする必要があります。- ターゲット:20代~30代の女性、都市部在住、ファッションに敏感
- ニーズ: 手軽にトレンド商品を購入したい・コーディネートの提案が欲しい
- Webサイトのコンセプトを決める
他のサイトと何が違うのかを明確にし、戦略を立てるために、以下の例のように競合との差別化ポイントを明確にすることやブランドイメージ・デザインの方向性を決める必要があります。- 競合A → 低価格の商品が多い
- 競合B → 高級ブランドを取り扱う
- 自社サイト:「高品質&トレンドを取り入れたミドルレンジの価格帯を提供」
- 必要な機能をリストアップする
機能を詰め込みすぎず、ユーザーにとって本当に必要なものを優先するために、以下の例(ECサイトの基本機能)のように、Webサイトに必要な機能を洗い出し、優先順位をつけることで、MVP(最小限の機能)を決める必要があります。- 商品一覧ページ
- 商品詳細ページ
- カート機能
- 会員登録・ログイン
- 決済機能
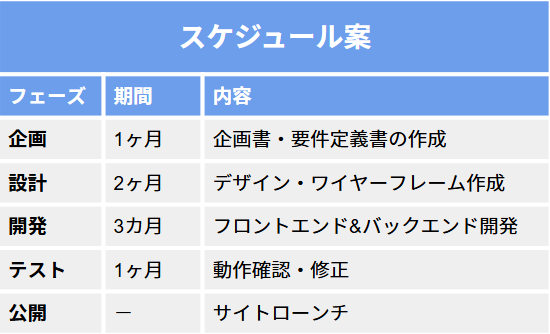
- スケジュール・予算を決める
開発チームとすり合わせて、現実的なスケジュールを設定するために、以下の例のように、開発期間の目安の設定や必要な予算を明確にすることが必要です。

要件定義書の作成手順
- 機能要件を定義する
開発チームがスムーズに作業するために、以下の例(ECサイトの商品ページの要件)のように細かく定義する必要があります。- 商品名、価格、在庫情報を表示
- 画像をクリックすると拡大表示
- 「カートに追加」ボタンを押すと商品がカートに入る
- 非機能要件を定義する
開発後のトラブルを防ぐために、以下の例のように、どの程度の性能を求めるのかを定めておく必要があります。- ページ読み込み速度は2秒以内
- 個人情報は暗号化して保存
- システム構成・技術要件を決める
最適な技術スタックを決めるために、開発チームと相談し、以下の例のように技術要件を定める必要があります。- 言語: PHP / JavaScript
- フレームワーク:Laravel / React
- データベース:MySQL
企画書・要件定義書作成時の注意点
スムーズな開発を行い、成功するWebサイトが実現するためには、しっかりした企画書・要件定義書を作成する必要があります。ここでは、企画書・要件定義書作成時の注意点を以下に挙げます。
- 専門用語は最小限にし、関係者全員が理解できる言葉を使う
- あいまいな表現を避け、「数値や条件」を明確にする
- 変更があった場合は、最新版を共有し、更新履歴を管理する
まとめ
今回は、「Web制作とは何か」「Web業界の現状」を踏まえ、Web制作における「企画」について7つのステップに分けて解説しました。「Web業界の現状」でお話しした通り、近年、DXの進展やEC市場の拡大により、Web業界の需要が増加し、人材不足が深刻化しています。また、未経験者向けの研修やノーコードツールの普及により、未経験者への需要も増加しています。これは、Web業界への就職・転職、またはWeb業界での独立を目指している方にとって非常に大きなチャンスだと言えます。
この記事で解説した、Webサイト・サービスの効率的な開発と成功のための「企画」についての知識・スキルを身につけることが、このチャンスを活かすために重要だと考えています。ぜひ、この記事を参考に、「企画」についての知識・スキルを身につけ、ご自身が目指す目的・目標の達成へと近づいていただけたらと思います。
まっちゃんのつぶやき
ここまで、この記事を読んでいただき、ありがとうございました!
この記事を読んでくださった方は、おそらくWebサイト・サービスを制作することや、Web業界への就職・転職、Web業界での独立などを考えていらっしゃるのだと思います。
そんな、目的・目標のために行動を起こしたあなた!
理想の生活はもう目の前
です。ご自身が目指す目的・目標のために行動を起こしたのならば、あとはそれを達成するまでやるだけです。
まっちゃんはこの記事が、そんなあなたの夢を叶えるきっかけになれば嬉しいです。
まっちゃんはこれからも自身の挑戦を皆さんにお伝えし、無数にある夢を一つ一つ叶えていきます!
次回は、「現役情報学生が教える!未経験から始めるWeb制作③」でお会いしましょう。
[追記]
こちらの記事も是非参考にしていただけると嬉しいです!
- 現役情報学生が教える!コスパ最高のIT系資格(IT系資格全般)
- 現役情報学生が教える!ITパスポート試験(ITパスポート試験)
- 現役情報学生が教える!Pythonの始め方(Python)
もっと詳しく知りたい!部分があれば、お問い合わせページからご連絡ください。
深掘りした解説記事を作成します。


コメント